ResourceHelper
Check. Fix. Validate
ResourceHelper, a Mac App for iOS Developers, is a swiss army knife for images for your retina ready iPhone and iPad projects. Even the best developers and designers make mistakes – ResourceHelper doesn’t!
Providing a wide range of options, from image validation, to copy-paste ready code for Xcode. ResourceHelper will immediately become a staple in your development workflow, whether as a designer or a developer.
Features
ResourceHelper has a comprehensive set of features, the most important of which we have covered below. We even made some video’s to demonstrate some of them to you!

Directory Validation
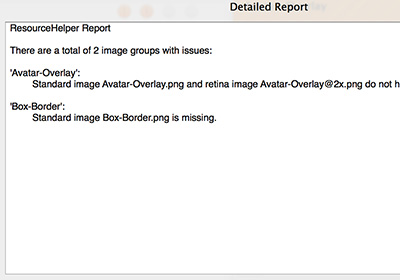
ResourceHelper automatically validates the selected directory upon the first load, as well as continuously during editing to alert you to any images that are sized incorrectly as well as any missing images.

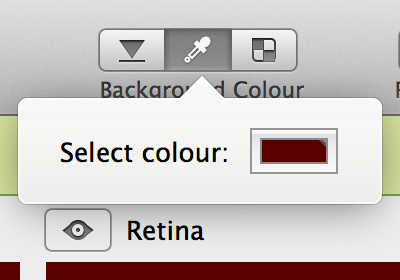
Background Options
You can set the background colour of the preview windows to most closely suit the background which they will sit on allowing you to get a better idea of how they will look in your project. Of course you can also set the background to transparent.

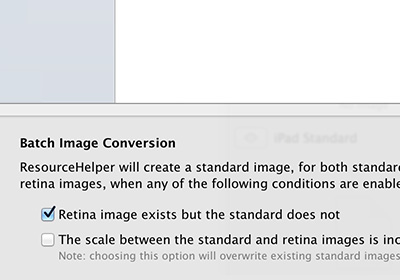
Image Conversion
You can use ResourceHelper to downscale existing retina assets to create non retina assets for your entire project within seconds!

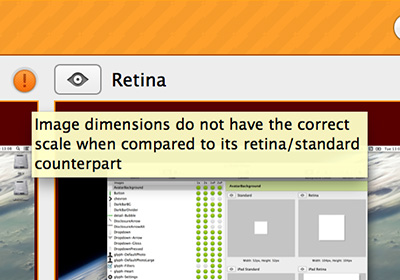
Invalid Image Detection
If ResourceHelper for example detects a retina image with the dimensions of 60×61, it will alert you to this as to create a non retina version would require halving the dimensions, something not possible if the dimensions aren’t using even numbers.

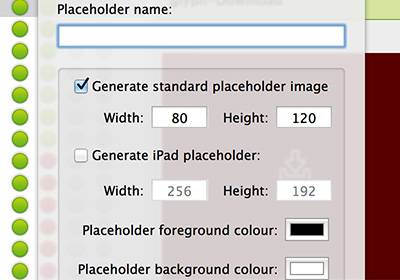
Create Placeholders
Many developers know the frustration of having to load up Photoshop themselves, or nag their designer purely to produce a few placeholder images as part of the development process. ResourceHelper has a built in tool to create placeholder images in both retina and non retina resolutions!

Project Validation
ResourceHelper has built in validation for your project assets. You will be alerted to any missing images or images of the incorrect size!
Inception
ResourceHelper was created for developers and designers by developers and designers.
From the ground up, ResourceHelper was designed to help speed up the development process and reduce the amount of time wasted on verifying your project’s assets and in some cases generating non retina versions of your assets.
More Information
Check and Fix
ResourceHelper makes it trivial to compare your standard and retina assets (and their dimensions) side by side. Want to go to that image in Finder? Click the reveal button. Want to update that image with another one? Drag an image onto the current one, ResourceHelper will copy the new image to the right place. Gone are the days where you need to open the image editor to find out asset details.
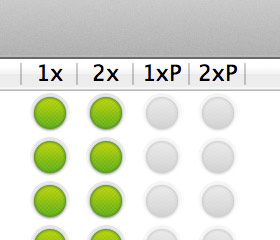
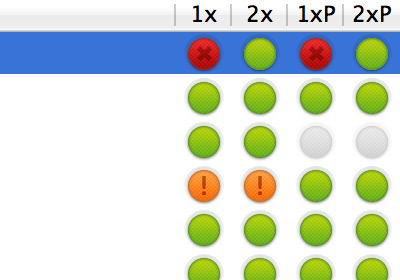
Validate
Once ResourceHelper has scanned your project folder, it will present and rate all images found. Problems are highlighted using a traffic light system. It alerts you to naming clashes as well as images with the wrong scale or missing. All green? All good. Found a problem? Go through the issues and fix them. Whilst you do so, ResourceHelper will quietly update the listing so you can see your progress. It’s a game where you know the result will be correct assets and great software. Check out this feature in The Spy video.
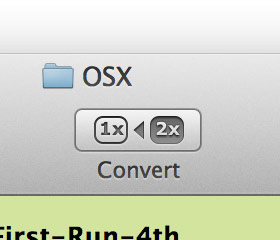
Convert
Have you just been provided with a directory of retina assets that need a standard version? ResourceHelper is here to do the heavy lifting. The app can go through and generate standard images where they don’t already exist. It will also recreate standard images that have the wrong standard to retina scale. Should ResourceHelper feel it’s too risky to create a new image – it will tell you why. Check out this feature in The Soldier video.
Xcode Projects
With an ever increasing number of images needing to be part of your project, it is easy to miss some out. Whether you include the standard and forget the new retina image, or vice-versa, ResourceHelper can scan your project and let you know. It’ll even tell you if have images in your Xcode project that no longer exist. But that isn’t all, with one click ResourceHelper will fix your project for you. Great right? Check out this feature in The Medic video.
Code Snippets
Code snippets: If you are a developer, the less code you need to write the better.
ResourceHelper can generate code for you: from the basic [UIImage imageNamed:] to working out the transparent borders on images, and calculating code required to make an image stretchable. Quick code snippets are just a key press away.
Combine this with the global hotkey activation and you have a powerful tool to leave running in the background. Want the great new button your designer has done as a stretchable asset? Activate ResourceHelper, use the powerful search to locate the image, tap command+shift+e and you are back in Xcode ready to paste the code needed into your current cursor position. Check out this feature in The Air Support and The Engineer videos.